Spesifikasi Harga Blackberry Z10 dan Q10 | Blackberry Terbaru 2013 - RIM Motion BlackBerry resmi merilis dua smartphone terbarunya di New York, Rabu, 30/01/2013. Satu model layar sentuh yang diberinama Blackberry Z10 dan satu lagi menggunakan papan ketik qwerty dengan nama Blackberry Q10. Dan dua gadget ini sama-sama menggunakan OS BlackBerry 10 yang juga merupakan OS Blackberry terbaru 2013.
Kamis, 31 Januari 2013
Haruskah Menghapus Backlink Untuk Menghindari Hukuman Google Penguin?
Google Panda dan Google Penguin adalah beberapa update algoritmik Google yang terkenal yang pernah dibuat. Mereka telah telah mempengaruhi jutaan website dan blog, dan saat ini masih bekerja untuk melahap setiap situs web yang menggunakan malpraktik. Kami telah berkali-kali membahas tentang bagaimana untuk menghindari hukuman dari update algoritma tersebut. Dan di dalamnya, kami telah berbicara banyak tentang minat Google pada link Anda, baik itu link out atau link in. Hal ini membuktikan bahwa Google kini lebih berkonsentrasi dan memperhitungkan kualitas dari link dari pada kuantitas.
Hukuman Google Penguin
Hal ini secara luas dipahami bahwa Google tidak hanya melihat link masuk, tetapi juga link keluar. Jika salah satu dari mereka memiliki kualitas rendah, maka Google memberikan penalti. Nah, ini cukup benar. Google lebih sensitif terhadap kualitas hari ini. Tapi haruskah Anda menghapus link Anda untuk menghindari hukuman Google? Saya pun menulis Artikel ini juga bingung karena beberapa sumber mengatakan demikian. :(
Hal yang pertama, penting untuk menentukan apakah Anda telah dihukum atau tidak. Sebenarnya, Google Panda dan Penguin hanyalah update algoritma. Ini berarti bahwa dengan mereka, Google mengubah cara pandang dan pemberian peringkat pada website, dan bagaimana Google memandang link. Sementara update minor tidak menjadi perhatian untuk webmaster, itu adalah perombakan utama yang menggelincirkan traffic. Tapi ketika hal ini terjadi, itu sebenarnya bukan penalti. Sebuah penalti adalah ketika Google mengambil beberapa tindakan manual terhadap situs Anda. Pembaruan ini hanya membuat Google mengambil rute yang berbeda. Tapi itu tidak berarti Anda sudah dihukum.
Untuk memeriksa apakah Anda sudah dihukum, Anda harus berkonsultasi dengan forum SEO, seperti SEOchat, untuk melihat apakah Google telah meluncurkan beberapa update. Jika itu terjadi, Anda harus mengadopsi strategi yang berbeda dari strategi ketika Anda dihukum.
Apakah Menghapus Backlink Adalah Langkah Selanjutnya?
Jika Anda sudah dihukum, maka Anda akan menemukan Webmaster Tool Anda penuh dengan pesan yang berisi informasi mengenai pelanggaran oleh situs Anda. Mulailah dengan yang pertama. Jika ada pesan tentang link out terlalu banyak, maka Anda harus menghapusnya sekaligus, dan mengajukan laporan peninjauan kembali.
Memberikan backlink terlalu banyak sementara Anda hanya memiliki sangat sedikit link in, ini adalah salah satu sebab yang dapat menarik perhatian Google. Jika Anda telah terkena update Google, tetapi Anda memiliki rasio backlink yang wajar, maka Anda harus memeriksa postingan lain. Jika tidak, Anda dapat mulai menghapus link tersebut sekarang yang Anda pikir berkualitas rendah.
Kesimpulan!
Namun, perlu dicatat bahwa menghapus link-link ini tidak terlalu penting. Yang lebih penting adalah lakukan saja trik-trik SEO yang biasanya Anda lakukan. Dan dapatkan backlink yang berkualitas, kemudian mulailah untuk mengurangi link out pada website Anda. Itu hanya saran saja, jika ada yang kurang, lakukanlah langkah itu sesegera mungkin. Jadi jangan membuang-buang waktu Anda hanya untuk mencoba mencari backlink untuk dihapus, berkonsentrasilah pada apa yang Anda harus lakukan untuk saat ini. Semua itu yang terbaik.. :D
Keep blogging!! :P
Trik Internet Gratis Indosat [IM3 Mentari] February 2013
Trik Internet Gratis Indosat [IM3 Mentari] Februari 2013 saatnya ijah bangkit lagi dengan settingan lama tapi maknyos. Unduh caranya dengan syarat utama ada sinya 3g disini.
Trik Internet Gratis Axis 10 11 12 Februari 2013
Trik Internet Gratis Axis 10 11 12 Februari 2013 khusus pengguna operamini handler/modif, paling hot di awal bulan. Sedot langsung settingan gratisannya dimari.
Jadwal Pertandingan Babak 16 Besar Liga Champions 2012-2013

Jadwal Pertandingan Babak 16 Besar Liga Champions 2012-2013 - 16 Besar baru akan di selenggarakan pada bulan februari mendatang,namun banyak orang yang tidak sabar dengan beberapa partai big match yang tersaji di babak 16 besar ini,pertandingan apa sajakah?
sejak beberapa jam sebelum drawing UCL babak 16 besar beberapa kelompok orang sudah membuat parodinya dan entah kenapa hasil parodi dan drawingnya sama, yakni mempertemukan Ac Milan vs Barcelona dan Manchester United vs Real Madrid,entahlah.
di babak 16 besar yang akan tersaji beberapa match di antaranya pertandingan big match,
Daftar tim yang lolos ke Babak 16 Besar Liga Champions 2012-2013:
Grup A: Paris Saint-Germain, FC Porto
Grup B: Schalke 04, Arsenal
Grup C: Malaga, Milan
Grup D: Borussia Dortmund, Real Madrid
Grup E: Juventus, Shakhtar Donetsk
Grup F: Bayern Munich, Valencia
Grup G: Barcelona, Celtic
Grup H: Manchester United, Galatasaray
Sementara itu Leg 1 akan di laksanakan pada tanggal 13,14, 20, dan 21 Februari 2013 dan leg 2 6,7, 13, dan 14 Maret 2013.
Berikut Jadwal Pertandingan Babak 16 Besar Liga Champions 2012-2013
Leg 1:
Rabu, 13 Februari 2013 | 02:45 WIB
Celtic vs. Juventus
Valencia vs. PSG
Kamis, 14 Februari 2013 | 02:45 WIB
Shakhtar Donetsk vs. Borussia Dortmund
Real Madrid vs. Manchester United
Rabu, 20 Februari 2013 | 02:45 WIB
Porto vs. Malaga
Arsenal vs. Bayern Munich
Kamis, 21 Februari 2013 | 02:45 WIB
Galatasaray vs. Schalke
Milan vs. Barcelona
Leg 2:
Rabu, 6 Maret 2013 | 02:45 WIB
Manchester United vs. Real Madrid
Borussia Dortmund vs. Shakhtar Donetst
Kamis, 7 Maret 2013 | 02:45 WIB
Juventus vs. Celtic
PSG vs. Valencia
Rabu, 13 Maret 2013 | 02:45 WIB
Barcelona vs. AC Milan
Schalke vs. Galatasaray
Kamis, 14 Maret 2013 | 02:45 WIB
Bayern Munich vs. Arsenal
Malaga vs. Porto
Jadwal akan berubah sewaktu-waktu tanpa pemberitahuan sebelumnya dan jika ingin update dengan Jadwal Bola silahkan bookmark yang ada di halaman ini Jadwal Pertandingan Sepak Bola Malam ini .
Luthfi Hasan Ishaaq | Biografi Profil dan Foto Luthfi Hasan Ishaaq Presiden PKS 2009-2014
Luthfi Hasan Ishaaq | Biografi Profil dan Foto Luthfi Hasan Ishaaq Presiden PKS 2009-2014.Luthfi Hasan Ishaaq, Presiden PKS secara mengejutkan dikaitkan dengan isu Kasus Suap Impor Daging dan menyerahkan diri ke KPK pada 31 Januari 2013 dini hari
Bagi yang penasaran dengan siapa Luthfi Hasan Ishaaq berikut ini biografi Profil dan Foto terbaru Luthfi Hasan Ishaaq
Biografi
Luthfi Hasan Ishaaq,
Bagi yang penasaran dengan siapa Luthfi Hasan Ishaaq berikut ini biografi Profil dan Foto terbaru Luthfi Hasan Ishaaq
Biografi
Luthfi Hasan Ishaaq,
Rabu, 30 Januari 2013
Tips Berkendara
Tips Berkendara - Kali ini tips yang akan dibagikan adalah mengenai Tips Berkendara. Sebelumnya saya mengajak Anda yang mau belajar komputer bisa klik Teknik Komputer, oke mari kita simak tipsnya.
- Teknik Pengereman
Pengereman merupakan tindakan pencegahan terhadap benturan. Lakukan dengan cara yang benar. Ada beberapa teknik pengereman yang dikenal, yaitu Normal Braking (ease and squeeze), Threshold dan Pulse.
Bila kendaraan sudah dilengkapi ABS, Anda tinggal tekan pedal rem sekeras mungkin tanpa takut ban mengunci, mobilpun masih bisa dikendalikan.
Bila tak dilengkapi ABS, lakukan teknik Threshold, dimana Anda menginjak pedal sekeras mungkin tapi jangan sampai roda mengunci. Jika ban mengunci, kurangi injakan rem. Ingat, selalu jaga kekuatan injakan di titik kritis.
Dengan teknik Pulse, buatlah pulsa injakan rem dengan cara menendang keras pedal berulang kali sampai mobil berhenti. Semakin cepat dan kuat tendangan, makin cepat pula kendaraan berhenti. Cara ini efektif di jalan yang licin.
Perlu diperhatikan pula kondisi jalan saat melakukan pengereman. Jalan licin, jalan tanah atau jalan rusak, maupun jalan dengan polisi tidur membutuhkan teknik dan kemampuan pengereman yang sesuai.
Satu hal lagi, pengereman akan optimal bila Anda tidak panik!
- Menembus Banjir
Banjir bukan halangan di jalan jika Anda bisa mengantisipasinya dengan tepat.
- Pastikan Anda hapal dengan rute jalan.
- Cermati genangan air. Bila setinggi setengah ban, keadaan masih normal.
- Lewati genangan secara perlahan.
- Jaga kecepatan secara konstan karena bisa membantu menciptakan gelombang haluan di sisi mobil sehingga ruang mesin aman, jangan menginjak pedal kopling (setengah kopling, pakai gigi rendah gigi 1) dengan rpm sekitar 1.500 atau 2.000 dan usahakan tidak berhenti ditengah-tengah.
- Hindari percikan air membasahi mesin dengan cara mematikan AC saat menerjang banjir.
- Bila sudah melewati genangan, jalan perlahan dan injak pedal rem setengah untuk mengeringkan kampas rem yang basah. Bila dibiarkan basah bisa berakibat rem blong.
- Situasi Darurat
Siapapun tak bisa mengelak dari situasi darurat yang selalu datang tak terduga selama perjalanan. Berikut tips yang bisa Anda terapkan bergantung situasinya.
- Understar (moncong mobil tak mau belok di tikungan).
Jangan banting stir. Kurangi putaran roda kemudi secara bertahap. Lalu kurangi tekanan pedal gas secara halus untuk mengembalikan titik berat kembali ke bagian depan mobil.
- Oversteer (bagian belakang terlempar menjauhi mulut tikungan).
Hindari akselerasi atau deselerasi secara mendadak. Lakukan counter steer, lalu akselerasi secara halus dan bertahap.
- Rem blong
Segera pompa pedal rem. Pindahkan perseneling ke gigi lebih rendah. Bila sistem rem gagal, gunakan rem tangan dengan tetap menahan tombol pengunci. Lalu pinggirkan ke tempat yang aman untuk berhenti.
- Pecah ban
Kendalikan stir dengan pasti. Pindah perseneling ke gigi lebih rendah secara halus dan bertahap. Jangan injak rem. Saat mobil dapat dikendalikan, injak rem secara bertahap sampai berhenti total.
- Mesin mendadak mati
Pinggirkan kendaraan ke tempat aman. Beri sinyal dan nyalakan lampu emergensi (hazard). Pasang segitiga pengaman, lalu panggil bantuan.
- Kebakaran di mobil
Segera tepikan kendaraan di tempat aman, lalu keluar menjauh dari mobil. Bila api terlalu besar, jangan nekat memadamkan sendiri dengan air karena kurang efektif untuk kebakaran dari bahan bakar dan oli. Segera panggil bantuan.
Itulah tips kita hari ini mengenai Tips Berkendara, terus ikuti update blog ini agar mendapatkan tips-tips yang lainnya dan jangan lupa di follow ya, dan selanjutnya Anda bisa membaca artikel Bisnis Online, yang membahas tentang mendapatkan duit dari internet. Semoga bermanfaat.
6 Tips Lanjutan Optimasi AdSense Untuk Meningkatkan Pendapatan Iklan
Jadi, kita sudah berbicara sedikit tentang AdSense akhir-akhir ini. Tetapi untuk menjadi lebih spesifik, kami di sini akan berbicara tentang tips AdSense untuk mengoptimalkan iklan Anda dan meningkatkan penghasilan Anda. Apakah Anda memanfaatkan semua potensi iklan AdSense Anda untuk menghasilkan uang? Jika Anda merasa bahwa masih ada beberapa potensi yang belum dimanfaatkan di dalamnya, Anda mungkin ingin untuk memikirkan strategi AdSense Anda lagi. Beberapa hari yang lalu, kami berbagi beberapa tips dasar untuk mengoptimalkan iklan AdSense Anda. Hari ini, kita akan melanjutkan beberapa tips lanjutan yang harus Anda sesuaikan dengan blog Anda, dan cobalah untuk menerapkannya pada blog Anda.
1. Cari Tahu Performa Terbaik Iklan Anda
Google AdSense akan selalu memuat unit iklan berkinerja terbaik di situs Anda terlebih dahulu. Jadi jika koneksi antara server Anda dan pengguna lambat, dan jika semua iklan tidak dimuat, maka unit iklan ini akan memiliki kesempatan tertinggi untuk dapat dimuat. Jadi untuk mengambil keuntungan dari hal ini, Anda harus menempatkan kode untuk unit iklan pertama dalam sumber HTML Anda.
Ini sangat mudah. Untuk melakukannya, Anda hanya harus menavigasi ke awal tag body Anda, dan kemudian membuat tag div tepat di bawahnya, dan masukkan kode untuk unit iklan di div itu. Berikut adalah caranya.
<body>
<div id="ad1">
Masukkan kode iklan Anda di sini</div>
2. Menemukan Crawl Errors
Jika crawler AdSense tidak dapat benar-benar menjelajah halaman Anda, unit iklan Anda akan menjadi iklan yang tidak relevan. Jika Anda ingin iklan yang paling akurat dan berguna, Anda harus memeriksa untuk melihat apakah Anda tidak memiliki crawl errors. Anda dapat melakukan ini dengan login ke account Anda, dan pergi ke Account Settings. Anda akan menemukannya jika Anda memiliki crawl error untuk semua website Anda di sana.
Pelajarilah artikel Google 'Bagaimana Memperbaiki Crawl Errors'.
3. Pengalaman Pengunjung
Internet sangat penuh dengan informasi sekarang dan tidak terkecuali konten apa pun yang Anda tulis, kemungkinan besar bahwa itu telah dibuat dengan satu atau lain cara. Jadi apa yang akan dibedakan dari konten Anda dengan pesaing Anda? Yaitu pengalaman pengunjung website Anda! karena itu adalah salah satu dari beberapa peluang yang Anda miliki untuk mendapatkan jekpot. :)
Ketika pengunjung masuk pada halaman Anda, Anda hanya memiliki beberapa detik untuk membuat mereka terkesan pada tulisan Anda, ini adalah sesuatu yang hanya bisa Anda lakukan dengan memberikan kesan yang baik. Beberapa fitur yang akan membuat pengunjung Anda terkesan misalnya kecepatan loading blog Anda, tata letak konten yang baik, skema warna yang bagus, antarmuka interaktif dengan navigasi yang mudah, link cepat, dan sebagainya.
4. Gunakan Google Plus Lebih Sering
Menciptakan dan memelihara halaman Google Plus adalah kunci sukses sekarang, apakah Anda suka atau tidak. Jejaring sosial ini dapat digunakan untuk berbagi video Anda, posting, gambar, dan banyak lagi. Orang bisa memberikan +1, yang pada dasarnya merupakan rekomendasi bagi orang lain untuk melihat posting Anda. Google rupanya ingin Anda untuk menggunakan jejaring sosial yang lebih sering. Dan jika Anda ingin sukses, itulah yang Anda harus lakukan.
5. Gunakan DFP
Anda mungkin menggunakan jaringan iklan lainnya bersama AdSense di situs Anda. Doubleclick For Publishers (DFP) adalah alat Google-host yang akan membantu merampingkan proses dan membuatnya mudah untuk melayani iklan dari jaringan iklan yang berbeda. Ini memberi Anda array yang luas dari fitur, seperti fitur iklan video secara gratis.
6. Go Mobile
Terakhir, membuat website mobile Anda! Anda dapat membuat dan melayani beberapa versi dari situs Anda, tergantung pada klien user agent yang meminta data. Pasar berkembang pesat, dan itu akan menjadi ide yang baik untuk memanfaatkan kesempatan ini, dan mengkonversi pengunjung menjadi dolar.
Itu saja untuk saat ini. Cobalah menerapkan semua tips ini. Jika Anda mengalami masalah, marilah kita berdiskusi di kotak komentar. :)
Cara Bongkar dan Memperbaiki Epson Printer R230
Cara Bongkar dan Servis/Memperbaiki Epson Printer R230 on Tips Tutorial Komputer. Karena kerusakan pada printer epson R230 karena printer tidak mau menarik kertas, akhirnya saya mencoba servis/memperbaiki sendiri printer tersebut. Namun karena proses pembongkaran printer adalah hal yang cukup rumit dan jika salah mengakibatkan banyak komponen yang jadi rusak atau patah maka saya coba searching
Cara Membuat Fan Page Facebook Untuk Blogger - 2013
Situs jejaring sosial sangat membantu dalam menaikkan lalu lintas untuk situs apapun dan juga menyediakan akses mudah ke pengguna untuk melihat apa yang terjadi di situs tanpa benar-benar pergi ke situs. Apalagi Facebook memiliki layanan untuk membuat Facebook Fan Page untuk Anda. Cara membuat Fan Page juga sangat sederhana sekali. Conntohnya dapat dilihat pada sidebar blog saya. Anda hanya perlu melakukan langkah-langkah sederhana di bawah ini untuk membuatnya. Baiklah langsung saja kita mainkan!
Cara Membuat Facebook Fan Page
1. Login dulu ke akun Facebook Anda.
2. Kemudian masuk ke halaman Create a Page
3. Pilih salah satu dari kategori yang muncul, misalkan saya memilih 'Cause or Community'
4. Masukkan nama blog Anda di kotak yang muncul dan centang 'I agree to Facebook Page Terms' lalu klik Get Started. Lihat gambar ini untuk lebih jelas.
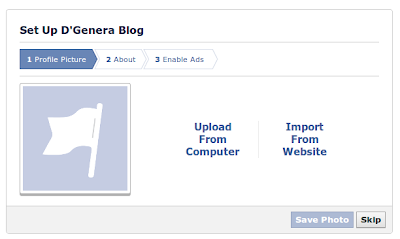
5. Pada halaman selanjutnya yang muncul, upload logo Blog Anda lalu klik Next.
6. Halaman selanjutnya akan meminta Anda untuk memasukkan deskripsi dan alamat blog Anda, isikan seperti pada gambar di bawah kemudian klik Save Info.
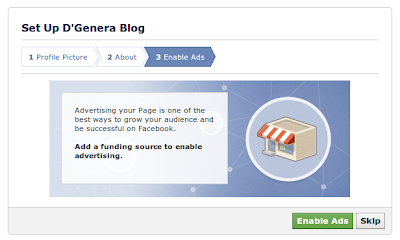
7. Klik Skip pada halaman ini karenan layanan ini berbayar.
8. Fan Page Anda sudah jadi dan Anda bisa mengundang teman-teman Anda untuk me-like Fan Page Anda. Kemudian Anda bisa memposting link artikel blog Anda di Fan Page yang telah Anda buat.
Saya berharap Anda menyukai postingan saya ini dan mudah-mudahan bermanfaat terutama bagi blogger pemula. Artikel lain yang mungkin harus Anda baca juga adalah:
Sekian dulu tutorial dari saya, nantikan lagi artikel menarik lainnya hanya di D-Genera. Salam sejahtera buat Anda semua
Luthfi Hasan Ishaaq Ditangkap KPK Kasus Suap Impor Daging Sapi PT IndoGuna Utama
Luthfi Hasan Ishaq Ditangkap KPK Kasus Suap Impor Daging Sapi PT IndoGuna Utama - Kronologi Penangkapan Oleh KPK. Presiden Partai Keadilan Sejahtera (PKS) Luthfi Hasan Ishaaq (LHI) tiba di KPK, Jakarta, Kamis (31/1/2013) dini hari sekaligus membantah dirinya kabur dari penangkapan. Luthfi Hasan Ishaaq ditetapkan sebagai tersangka terkait kasus korupsi impor daging sapi setelah sebelumnya
Trik Internet Gratis Kartu Facebook Februari 2013
Trik Internet Gratis Kartu Facebook Februari 2013 lagi jamannya gratisan dengan kartu telkomsel fb karena paling maknyos. 100% ok buat browsing dan download, sedot cara gratisannya dimari.
Trik Internet Gratis BH XL Awal Februari 2013
Trik Internet Gratis BH XL Awal Februari 2013 dengan speed wuzz bisa pakai browser hp dan opera browser. Sedot langsung proxy sakti xl untuk bh disini.
Trik Internet Gratis 3Tri AON 7 8 9 Februari 2013
Trik Internet Gratis 3Tri AON 7 8 9 Februari 2013 paling terbaru dan sudah dites di kartu three masa tenggang pakai aon dan tidak. Sedot dua setting gratisannya dimari.
Trik Internet Gratis Telkomsel 4 5 6 Februari 2013
Trik Internet Gratis Telkomsel 4 5 6 Februari 2013 untuk kartu simpati dan as via operamini handler / operamini modif ngacir download file gajah. Ada dua trik masih hangat, sedot disini.
Trik Internet Gratis XL Ophand 1 2 3 Februari 2013
Trik Internet Gratis XL Ophand 1 2 3 Februari 2013 dijamin maknyos dan berhasil. Ada tiga pilihan trik gretongan xl via operamini handler, semuanya comot disini.
Prediksi Reading vs Chelsea (Liga Inggris) 2013

Prediksi Pertandingan Reading vs Chelsea (Liga Inggris) 2013 - Tengah pekan ini chelsea akan bertandang ke Madejski Stadium, kandang Reading yang akan di laksanakan pada Kamis (31/1/2013) pukul 03.00 WIB.
Data Fakta Pertandingan :
-Chelsea berhasil mematahkan perlawanan sengit Reading pada pertemuan pertama kedua tim musim ini di Stamford Bridge bulan Agustus 2012 lalu, dengan skor 4-2, padahal Reading sempat unggul 2-1 lebih dulu di babak pertama.
- Sejak Maret 1930, Reading tidak pernah lagi mengalahkan Chelsea di Premier League. Chelsea pun berhasil mengalahkan Reading enam kali pada tujuh pertemuan terakhir kedua tim di semua kompetisi.
- Sebanyak 22 dari total 43 kebobolan Reading tercipta di 30 menit terakhir pertandingan, menurut data yang didapat SunduL.
-Chelsea adalah tim yang paling sering mendapatkan penalti di Premier League musim ini, yakni 8 penalti, dimana 4 diantaranya dicetak oleh Frank Lampard.
- Sebanyak 14 dari total 22 kebobolan Chelsea tercipta di babak kedua. Dari 11 gol yang dicetak Chelsea pada enam laga terakhirnya di Premier League, hanya 1 gol yang dicetak oleh striker.
Reading (4-5-1): 1. Adam Federici; 27. Stephen Kelly, 6. Adrian Mariappa, 5. Alex Pearce, 23. Ian Harte; 8. Mikele Leigertwood, 20. Danny Guthrie, 14. Jimmy Kebe, 11. Jobi McAnuff, 12. Garath McCleary; 7. Pavel Pogrebnyak. Manajer: Brian McDermott
Chelsea (4-2-3-1): 22. Ross Turnbull; 2. Branislav Ivanovic, 24. Gary Cahill, 26. John Terry, 3. Ashley Cole; 7. Ramires, 8. Frank Lampard; 34. Ryan Bertrand, 11. Oscar, 10. Juan Mata; 29. Demba Ba. Manajer: Rafael Benitez
Head to head:
23-08-2012: Chelsea 4-2 Reading
31-01-2008: Chelsea 1-0 Reading
16-08-2007: Reading 1-2 Chelsea
26-12-2006: Chelsea 2-2 Reading
14-10-2006: Reading 0-1 Chelsea
Prediksi Manchester United vs Southampton (Liga Inggris) 2013

Prediksi Pertandingan Manchester United vs Southampton (Liga Inggris) 2013 - Selain partai lain inggris yang mempertemukan Arsenal vs Liverpool,ada juga partai yang tidak kalah serunya antara Manchester United vs Sounthampton, Kamis (31/1/2013) pukul 03.00 WIB.
Data Fakta Pertandingan :
- Southampton tidak pernah lagi meraih kemenangan atas MU di Old Trafford sejak Januari 1988.
- MU masih bertahan di puncak klasemen Premier League dengan 56 poin dari 23 pertandingan, unggul lima poin dari Manchester City di bawahnya. Ini adalah poin terbanyak MU sepanjang sejarah, setelah 23 pertandingan.
- MU selalu menang dari delapan laga kandang terakhir di Premier League. Sejauh ini satu-satunya tim yang mampu meraih kemenangan di Old Trafford hanyalah Tottenham Hotspur.
- Southampton masih duduk di peringkat-15 klasemen dengan 23 poin dari 23 pertandingan, hanya unggul empat poin dari zona degradasi. Terakhir Southampton bermain imbang tanpa gol melawan Everton.
- Southampton tak terkalahkan di enam laga terakhirnya di Premier League, namun hanya meraih satu kemenangan. Chelsea dan Arsenal adalah dua tim kuat yang berhasil ditahan Southampton di bulan Januari ini.
- Di Premier League musim ini, Southampton baru meraih dua kemenangan tandang. Striker Southampton Rickie Lambert tidak pernah gagal mencetak gol di empat laga tandang terakhirnya di Premier League.
- Sebanyak 14 dari total 40 kebobolan Southampton tercipta di 15 menit terakhir babak pertama, menurut data yang didapat SunduL.
Perkiraan susunan pemain:
Man. United (4-2-3-1): 1. David De Gea; 2. Rafael, 5. Rio Ferdinand, 15. Nemanja Vidic, 3. Patrice Evra; 16. Michael Carrick, 23. Tom Cleverley; 7. Antonio Valencia, 18. Ashley Young, 10. Wayne Rooney; 20. Robin van Persie. Manajer: Sir Alex Ferguson
Southampton (4-2-3-1): 31. Artur Boruc; 2. Nathaniel Clyne, 3. Maya Yoshida, 5. Jos Hooiveld, 23. Luke Shaw; 4. Morgan Schneiderlin, 18. Jack Cork; 42. Jason Puncheon, 20. Adam Lallana, 10. Gaston Ramirez; 7. Rickie Lambert. Manajer: Mauricio Pochettino
Head to head:
02-09-2012: Soton 2-3 MU
30-01-2011: Soton 1-2 MU
04-01-2009: Soton 0-3 MU
15-05-2005: Soton 1-2 MU
12-03-2005: Soton 0-4 MU
100 Gedung/Bangunan Tertinggi Di Dunia [Foto]
100 Gedung/Bangunan Tertinggi Di Dunia [Foto] - Negara Dubai disamping dikenal sebagai negara dengan pendapatan tertinggi di dunia juga memiliki banyak gedung mewah dan tinggi. Dari catatan 100 gedung/bangunan tertinggi di dunia versi Council of Tall Buildings and Urban Habitat (CTBUH), sekitar 21 bangunan tertinggi di dunia berada di Dubai.
Selain Dubai, Chinalah yang tercatat memiliki gedung
Selain Dubai, Chinalah yang tercatat memiliki gedung
Prediksi Arsenal vs Liverpool (Liga Inggris) 2013

Prediksi Pertandingan Arsenal vs Liverpool (Liga Inggris) 2013 - Prediksi Skor Arsenal vs Liverpool akan akan tersaji di pekan ke-24 Liga Inggris 2012-2013 di Stadion Emirates, Kamis (31/1/2013) pukul 02.45 WIB.
Data Fakta Pertandingan :
-The Reds saat ini terpental di urutan ketujuh klasemen sementara dengan raihan 34 poin.
-hanya berjarak tiga angka dari Liverpool dan hanya unggul satu anak tangga.
Prediksi Susunan Pemain :
Arsenal (4-2-3-1): 1. Wojciech Szczesny; 3. Bacary Sagna, 4. Per Mertesacker, 5. Thomas Vermaelen, 28. Kieran Gibbs; 2. Abou Diaby, 10. Jack Wilshere; 19. Santi Cazorla, 9. Lukas Podolski, 14. Theo Walcott; 12. Olivier Giroud. Manajer: Arsene Wenger
Liverpool (4-2-3-1): 25. Pepe Reina; 2. Glen Johnson, 37. Martin Skrtel, 5. Daniel Agger, 3. Jose Enrique; 24. Joe Allen, 8. Steven Gerrard; 19. Stewart Downing, 31. Raheem Sterling, 7. Luis Suarez; 15. Daniel Sturridge. Manajer: Brendan Rodgers
Head to head:
02-09-2012: Liverpool 0-2 Arsenal
03-03-2012: Liverpool 1-2 Arsenal
20-08-2011: Arsenal 0-2 Liverpool
17-04-2011: Arsenal 1-1 Liverpool
15-08-2010: Liverpool 1-1 Arsenal
Prediksi Boladia: Arsenal 47 - 43 Liverpool
Prediksi Real Madrid vs Barcelona (Piala FA) 2013

Prediksi Pertandingan Real Madrid vs Barcelona (Piala FA) 2013 - Prediksi skor Real Madrid vs Barcelona ini leg pertama akan di laksanakan di Santiago Bernabeu dan akan di siarkan langsung di Trans tv pukul 12:45 31 Januari 2013.
dalam pertandingan kali ini banyak menilai barcelona lebih di unggulkan pasalnya beberapa pemain penting Real Madrid harus absen seperti Pepe,Di Maria,Sergio Ramos,Fabio Coentrao dan sang kapten Iker Cassilas.
Berikut perkiraan Formasi ke dua kubu :
Real Madrid (4-2-3-1): Adan; Arbeloa, Albiol, Varane, Marcelo; Khedira, Alonso; Ozil, Modric, Ronaldo; Benzema
Barcelona (4-3-3): Pinto; Alves, Pique, Mascherano, Alba; Xavi, Busquets, Fabregas; Pedro, Messi, Iniesta
Head To Head :
7 Oktober 2012 Barcelona vs Real Madrid 2-2
29 Agustus 2012 Real Madrid vs Barcelona 2-1
23 Agustus 2012 Barcelona vs Real Madrid 3-2
21 April 2012 Barcelona vs Real Madrid 1-2
25 Januari 2012 Barcelona vs Real Madrid 2-2
Prediksi Skor Boladia :
57 - 43
Prediksi Skor Real Madrid VS Barcelona 31 Januari 2013 | Jadwal, Prediksi, Statistik Pertandingan
Prediksi Skor Real Madrid VS Barcelona 31 Januari 2013 | Jadwal, Prediksi, Statistik Pertandingan. Juara Bertahan La Liga/ Liga Spanyol Real Madrid akan menjamu musuh bebuyutannya Barcelona dalam ajang piala Copa Del Rei Spanyol 2013. Laga El-Clasico Real Madrid VS Barcelona ini pastinya ditunggu-tungu para fansnya masing-masing.
Laga Real Madrid VS Barcelona tentu sangat kental dengan sosok
Selasa, 29 Januari 2013
Cara Memasang + Kostumisasi Widget Multi Tab Pada Sidebar Di Blogger
Memiliki tampilan blog yang simpel, indah, dan elegan adalah harapan dari semua blogger tapi juga tidak mengesampingkan kecepatan loading blog. Tampilan blog yang bagus tidak akan ada artinya jika waktu loading blog sangat lamban. Pada postingan saya yang ini akan memberikan tutorial mudah bagaimana cara memasang multi tab pada blog Anda. Jadi daripada sidebar blog Anda dikotori dengan widget-widget yang berjajar ke bawah karena terlalu banyak. Mungkin multi tab ini bisa menjadi solusinya dan membuat sidebar blog Anda menjadi simpel. Contohnya Anda dapat melihatnya pada sidebar blog saya. Baiklah mari kita kerjakan!
Untuk menambahkan widget multi tab yang indah ini ke Blog Anda, ikuti langkah-langkah berikut:
1. Masuk ke Blogger > Template
2. Backup dulu template Anda agar bisa dikembalikan jika terjadi kesalahan
3. Klik Edit HTML
4. Cari kode </head> dan paste kode di bawah ini tepat di bawah </head>:
<script type='text/javascript'>
//<![CDATA[
document.write('<style type="text/css">.tabber{display:none;}<\/style>');
function tabberObj(argsObj)
{
var arg;
this.div = null;
this.classMain = "tabber";
this.classMainLive = "tabberlive";
this.classTab = "tabbertab";
this.classTabDefault = "tabbertabdefault";
this.classNav = "tabbernav";
this.classTabHide = "tabbertabhide";
this.classNavActive = "tabberactive";
this.titleElements = ['h2','h3','h4','h5','h6'];
this.titleElementsStripHTML = true;
this.removeTitle = true;
this.addLinkId = false;
this.linkIdFormat = '<tabberid>nav<tabnumberone>';
for (arg in argsObj) { this[arg] = argsObj[arg]; }
this.REclassMain = new RegExp('\\b' + this.classMain + '\\b', 'gi');
this.REclassMainLive = new RegExp('\\b' + this.classMainLive + '\\b', 'gi');
this.REclassTab = new RegExp('\\b' + this.classTab + '\\b', 'gi');
this.REclassTabDefault = new RegExp('\\b' + this.classTabDefault + '\\b', 'gi');
this.REclassTabHide = new RegExp('\\b' + this.classTabHide + '\\b', 'gi');
this.tabs = new Array();
if (this.div) {
this.init(this.div);
this.div = null;
}
}
tabberObj.prototype.init = function(e)
{
var
childNodes,
i, i2,
t,
defaultTab=0,
DOM_ul,
DOM_li,
DOM_a,
aId,
headingElement;
if (!document.getElementsByTagName) { return false; }
if (e.id) {
this.id = e.id;
}
this.tabs.length = 0;
childNodes = e.childNodes;
for(i=0; i < childNodes.length; i++) {
if(childNodes[i].className &&
childNodes[i].className.match(this.REclassTab)) {
t = new Object();
t.div = childNodes[i];
this.tabs[this.tabs.length] = t;
if (childNodes[i].className.match(this.REclassTabDefault)) {
defaultTab = this.tabs.length-1;
}
}
}
DOM_ul = document.createElement("ul");
DOM_ul.className = this.classNav;
for (i=0; i < this.tabs.length; i++) {
t = this.tabs[i];
t.headingText = t.div.title;
if (this.removeTitle) { t.div.title = ''; }
if (!t.headingText) {
for (i2=0; i2<this.titleElements.length; i2++) {
headingElement = t.div.getElementsByTagName(this.titleElements[i2])[0];
if (headingElement) {
t.headingText = headingElement.innerHTML;
if (this.titleElementsStripHTML) {
t.headingText.replace(/<br>/gi," ");
t.headingText = t.headingText.replace(/<[^>]+>/g,"");
}
break;
}
}
}
if (!t.headingText) {
t.headingText = i + 1;
}
DOM_li = document.createElement("li");
t.li = DOM_li;
DOM_a = document.createElement("a");
DOM_a.appendChild(document.createTextNode(t.headingText));
DOM_a.href = "javascript:void(null);";
DOM_a.title = t.headingText;
DOM_a.onclick = this.navClick;
DOM_a.tabber = this;
DOM_a.tabberIndex = i;
if (this.addLinkId && this.linkIdFormat) {
aId = this.linkIdFormat;
aId = aId.replace(/<tabberid>/gi, this.id);
aId = aId.replace(/<tabnumberzero>/gi, i);
aId = aId.replace(/<tabnumberone>/gi, i+1);
aId = aId.replace(/<tabtitle>/gi, t.headingText.replace(/[^a-zA-Z0-9\-]/gi, ''));
DOM_a.id = aId;
}
DOM_li.appendChild(DOM_a);
DOM_ul.appendChild(DOM_li);
}
e.insertBefore(DOM_ul, e.firstChild);
e.className = e.className.replace(this.REclassMain, this.classMainLive);
this.tabShow(defaultTab);
if (typeof this.onLoad == 'function') {
this.onLoad({tabber:this});
}
return this;
};
tabberObj.prototype.navClick = function(event)
{
var
rVal,
a,
self,
tabberIndex,
onClickArgs;
a = this;
if (!a.tabber) { return false; }
self = a.tabber;
tabberIndex = a.tabberIndex;
a.blur();
if (typeof self.onClick == 'function') {
onClickArgs = {'tabber':self, 'index':tabberIndex, 'event':event};
/* IE uses a different way to access the event object */
if (!event) { onClickArgs.event = window.event; }
rVal = self.onClick(onClickArgs);
if (rVal === false) { return false; }
}
self.tabShow(tabberIndex);
return false;
};
tabberObj.prototype.tabHideAll = function()
{
var i;
for (i = 0; i < this.tabs.length; i++) {
this.tabHide(i);
}
};
tabberObj.prototype.tabHide = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
div = this.tabs[tabberIndex].div;
if (!div.className.match(this.REclassTabHide)) {
div.className += ' ' + this.classTabHide;
}
this.navClearActive(tabberIndex);
return this;
};
tabberObj.prototype.tabShow = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
this.tabHideAll();
div = this.tabs[tabberIndex].div;
div.className = div.className.replace(this.REclassTabHide, '');
this.navSetActive(tabberIndex);
if (typeof this.onTabDisplay == 'function') {
this.onTabDisplay({'tabber':this, 'index':tabberIndex});
}
return this;
};
tabberObj.prototype.navSetActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = this.classNavActive;
return this;
};
tabberObj.prototype.navClearActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = '';
return this;
};
function tabberAutomatic(tabberArgs)
{
var
tempObj,
divs,
i;
if (!tabberArgs) { tabberArgs = {}; }
tempObj = new tabberObj(tabberArgs);
divs = document.getElementsByTagName("div");
for (i=0; i < divs.length; i++) {
if (divs[i].className &&
divs[i].className.match(tempObj.REclassMain)) {
tabberArgs.div = divs[i];
divs[i].tabber = new tabberObj(tabberArgs);
}
}
return this;
}
function tabberAutomaticOnLoad(tabberArgs)
{
var oldOnLoad;
if (!tabberArgs) { tabberArgs = {}; }
oldOnLoad = window.onload;
if (typeof window.onload != 'function') {
window.onload = function() {
tabberAutomatic(tabberArgs);
};
} else {
window.onload = function() {
oldOnLoad();
tabberAutomatic(tabberArgs);
};
}
}
/* Run tabberAutomaticOnload() unless the "manualStartup" option was specified */
if (typeof tabberOptions == 'undefined') {
tabberAutomaticOnLoad();
} else {
if (!tabberOptions['manualStartup']) {
tabberAutomaticOnLoad(tabberOptions);
}
}
//]]>
</script>
5. Sekarang carilah kode ]]></b:skin> dan letakkan kode di bawah ini tepat di atas ]]></b:skin>
/*---------- Tabber Start-------- */
.tabberlive{
margin:0;
padding:5px;
clear:both;
background:$tbbxbgcolor;
border:1px solid $tbbxbrcolor;
}
.tabbernav {
margin:0;
padding: 3px 0;
border-bottom: 1px solid $tbbxbrcolor;
font-family:Arial,Helvetica,sans-serif;
font-size:12px;
font-weight:bold;
}
.tabbernav li {
list-style:none;
margin:0;
display:inline;
}
.tabbernav li a {
padding:3px 0.5em;
margin-right:1px;
border:1px solid $tbbxbrcolor;
border-bottom:none;
background:$tbbxcolor2;
text-decoration:none;
color:$tbbxcolor1;
}
.tabbernav li a:hover {
color:$tbbxcolor2;
background:$tbbxcolor1;
border-color:$tbbxbrcolor;
text-decoration:none;
}
.tabbernav li.tabberactive a,
.tabbernav li.tabberactive a:hover {
background:$tbbxcolor1;
color:$tbbxcolor2;
border-bottom: 1px solid $tbbxcolor1;
}
.tabberlive .tabbertab {
padding:5px;
border:1px solid $tbbxbrcolor;
border-top:0;
background:$tbbxcolor1;
}
.tabberlive .tabbertab h2,
.tabberlive .tabbertabhide {
display:none;
}
.tabbertab .widget-content ul{
list-style:none;
margin:0 0 10px 0;
padding:0;
}
.tabbertab .widget-content li {
border-bottom:1px solid $tbbxbrcolor;
margin:0 5px;
padding:2px 0 5px 0;
}
/*------- Tabber End--------*/
6. Jangan simpan dulu template Anda. Sekarang carilah Variable definitions dan pastekan semua kode di bawah ini bersama kode Variable definitions di bawah ini:
<Variable name="tbbxbgcolor" description="Tab box Background Color" type="color" default="#f8f8f8" value="#f8f8f8">
<Variable name="tbbxbrcolor" description="Tab box Border Color" type="color" default="#dcdcdc" value="#dcdcdc">
<Variable name="tbbxcolor1" description="Tab box Color 1" type="color" default="#ffffff" value="#ffffff">
<Variable name="tbbxcolor2" description="Tab box Color 2" type="color" default="#5588aa" value="#5588aa">
Jika Anda tidak dapat menemukan Variable definitions, carilah kode #navbar-iframe dan paste kode berikut ini di bawah kode #navbar-iframe {Ada beberapa teks di sini}
/* Variable definitions
====================
<Variable name="tbbxbgcolor" description="Tab box Background Color" type="color" default="#f8f8f8" value="#f8f8f8">
<Variable name="tbbxbrcolor" description="Tab box Border Color" type="color" default="#dcdcdc" value="#dcdcdc">
<Variable name="tbbxcolor1" description="Tab box Color 1" type="color" default="#ffffff" value="#ffffff">
<Variable name="tbbxcolor2" description="Tab box Color 2" type="color" default="#5588aa" value="#5588aa">
*/
7. Langkah terakhir, carilah kode <div id='sidebar-wrapper'> dan paste kode di bawah ini tepat di bawah kode <div id='sidebar-wrapper'>.
<div style='clear:both;'/>
<div class='tabber'>
<b:section class='tabbertab' id='tab1' maxwidgets='1'/>
<b:section class='tabbertab' id='tab2' maxwidgets='1'/>
<b:section class='tabbertab' id='tab3' maxwidgets='1'/>
<b:section class='tabbertab' id='tab4' maxwidgets='1'/>
</div>
8. Untuk melihat hasilnya, silahkan buka Layout. Hasilnya akan seperti gambar di bawah ini.
Widget terdiri dari mulai dari Tab-1 dan berakhir pada Tab-4. Untuk menambahkan gadget / widget ke setiap tab cukup klik link Add a Gadget dan mulai menambahkan apa pun yang Anda inginkan.
Panduan Kostumisasi Widget Multi Tab
Di sini kita akan mendiskusikan bagaimana cara merubah tampilan dan posisi dari widget multi tab.
Merubah Posisi
Jika Anda ingin menggeser widget ini ke bagian bawah sidebar Anda, maka lakukan langkah ini.
- Paste kode pada langkah 7 tepat di atas kode </div> dan bukan di bawah kode <div id='sidebar-wrapper'>. Lihat gambar ini untuk lebih jelasnya.
- Simpan template Anda dan masuk ke Layout untuk melihat perubahan.
Merubah Tampilan
- Warna background dari widget dapat diganti dengan mengedit kode pada langkah 6. Saya tulis kembali kodenya beserta deskripsinya.
<Variable name="tbbxbgcolor" description="Tab box Background Color" type="color" default="#f8f8f8" value="#f8f8f8">
<Variable name="tbbxbrcolor" description="Tab box Border Color" type="color" default="#dcdcdc" value="#dcdcdc">
<Variable name="tbbxcolor1" description="Tab box Color 1" type="color" default="#ffffff" value="#ffffff">
<Variable name="tbbxcolor2" description="Tab box Color 2" type="color" default="#289728" value="#289728">
Kode ini memiliki empat bagian utama diantaranya bagian tbbxcolor1: dan tbbxcolor2: adalah yang paling penting. Saya akan menjelaskan masing-masing secara rinci.
Bagian Penting
tbbxcolor1: Ini adalah bagian penting. Ini mendefinisikan warna latar belakang dari widget multi tab ini dan juga warna pada saat ditunjuk oleh mouse. Warna standar adalah putih #ffffff
tbbxcolor2: Ini mengacu pada warna latar belakang tab dan teks di dalam tab. warna standar hijau. Anda dapat mengubah nilai #289728 ke nilai warna yang berbeda dengan menggunakan kode warna generator milik kami agar lebih mudah.
Gantilah bagian ini jika Anda menginginkannya
tbbxbgcolor: Bagian ini mengacu pada warna latar belakang kotak tab. Secara default warnanya abu-abu. Jika Anda ingin mengubahnya ke warna yang berbeda hanya mengubah nilai warna heksadesimal #f8f8f8 dengan warna yang berbeda dengan menggunakan Bagan Warna kami.
tbbxbrcolor: ini mengacu pada warna garis perbatasan di seluruh tab dan kotak.
Yaps, selesai!
Saya harap widget ini akan banyak memberikan sentuhan yang bersih dan rapi untuk blog Anda. Setiap pertanyaan kami usahakan untuk menjawabnya. :)
Ternyata Hacker Indonesia Yang Paling Ditakuti Di Dunia Saat Ini
Ternyata Hacker Indonesia Yang Paling Ditakuti Di Dunia Saat Ini - Terkait dengan pemberitaan masalah diretasnya situs presidensby.info dan ditangkapnya Wildan sampai "marahnya: Anonymous Indonesia, saat ini isu hacker menjadi perbincangan publik. Namun tahukah anda bahwa ternyata hacker yang paling ditakuti di dunia saat ini adalah Hacker Indonesia? Siapakah mereka? Berikut kutipannya yang
Wildan Peretas Situs SBY Ditangkap, Anonymous Meradang "Menghancurkan" Situs Pemerintah
Wildan Peretas Situs SBY Ditangkap, Anonymous Meradang "Menghancurkan" Situs Pemerintah. Penangkapan pelaku peretas situs presidensby.info bernama Wildan hacker oleh Bareskrim Mabes Polri di Jember Jawa Timur kemarin membuat para hacker lainnya gerah.Anonymous yang selama ini dikenal ahli dalam meretas sejumlah situs penting pemerintah dan swasta juga mengeluarkan pernyataan keras, beberapa situs
Imam Mahdi Dan Tanda-Tanda Kedatangannya Menjelang Kiamat
Imam Mahdi Dan Tanda-Tanda Kedatangannya Menjelang Kiamat - Isu kiamat 2012 beberapa waktu lalu memang menghebohkan dunia sampai-sampai sebagian orang takut dan membuat semacam perlindungan agar mereka selamat dari kiamat. Namun tahukah anda kapan terjadinya kiamat itu ? Didalam Islam tidak dijelaskan kapan terjadinya kiamat namun Rasulullah menjelaskan tentang tanda-tanda menjelang
10 Strategi SEO Untuk Melindungi Blog Anda Terhadap Update Google Panda
Dengan rilis terbaru dari Google Penguin, berarti pembahasannya adalah semua tentang update algoritma Google dan bagaimana efeknya terhadap website. Dan pada tulisan saya kali ini, saya akan berbagi beberapa tips untuk melindungi blog/website dari update Google Panda. Google Panda adalah perubahan radikal pertama dalam model pencarian sejak beberapa tahun lalu. Dan pada dasarnya, itu bertujuan untuk menyingkirkan situs web berkualitas rendah dan mempertahankan situs web berkualitas tinggi di SERPs (Search Engine Result Pages). Banyak blogger melihat penurunan lalu lintas yang derastis dalam beberapa kasus, sementara beberapa juga memperoleh manfaat dari pembaruan ini. Dampak yang terjadi dari update ini berefek pada 12% dari total website ketika pertama kali dirilis.
Dengan pembaruan ini, kita dapat mengatakan bahwa Google menjunjung tinggi kualitas untuk banyak blogger. Kualitas yang baik dan SEO tingkat dasar menjadi wajib untuk dijaga agar sesuai dengan keinginan Google. Hingga saat ini ada sebagian website yang masih belum pulih dari gigitan sang Panda. Jadi di sini, saya akan berbicara tentang beberapa tips SEO yang akan membantu Anda mengatasi hilangnya lalu lintas dari Panda, dan melindungi website Anda dari update Panda yang merugikan website Anda.
Apa Jenis Website Yang Menjadi Sasaran?
- Kualitas yang Rendah - Ini sudah cukup jelas sekarang. Website dengan kualitas rendah atau konten yang minim akan merasakan akibatnya. Anda mungkin berpikir konten Anda berkualitas baik, tetapi kenyataannya adalah kualitas tidak hanya dilihat dari bahasa penulisan yang baik tetapi juga kuantitas yang adekuat, dan inter-linking yang baik.
- Peternakan Konten - Situs yang hanya mementingkan jumlah konten tapi tidak memperhatikan kualitas konten dan SEO yang memadai maka inilah yang akan jadi sasaran Google Panda.
- Duplikasi Konten - duplikasi konten sangat dibenci oleh semua orang, termasuk Google.
- Waktu Loading yang lama - Lakukan optimasi waktu loading blog Anda agar lebih cepat.
- Penggunaan iklan yang berlebihan - Saya pernah melihat banyak situs-situs yang memasang iklan di kiri, kanan, atas, bawah, dan dalam isi juga. Sebagai seorang blogger, saya tahu perasaan orang itu, karena ia ingin mendapatkan uang. Tapi sebagai seorang surfer web, I hate it! Pengetahuan yang kurang ini menjadi tidak baik di mata Google.
- Optimasi yang berlebihan - Menurut Google, hukuman juga akan diberikan untuk website yang menggunakan trik black-hat SEO untuk mendapatkan hasil teratas dengan konten kualitas rendah.

1. Tulislah Konten Yang Baik
Oke. Saya tahu saya telah mengatakan hal ini berulang-ulang. Jadi saya tidak akan mengulanginya (setelah ini sekali lagi). Jadi, Anda tahu Anda harus membuat kualitas konten yang baik. Tapi bagaimana caranya? Yah pertama-tama, tingkatkan tata bahasa Anda. Gunakan ejaan dan tata bahasa yang baik dan benar sesuai Kedua EYD :), tulislah sebuah paragraf intro yang baik untuk posting Anda. Tulislah artikel Anda di atas 400-500 kata. Gunakan Gambar dan video bila memungkinkan, dan sebagian besar dari semua, berilah interlink artar halaman Anda.
2. Membuang Konten Yang Berkualitas Rendah
Ini harus menjadi langkah pertama Anda. Cepat masuk ke arsip Anda, dan meninjau konten lama Anda. Ketika blog Anda masih baru, kemungkinannya Anda tidak menulis posting yang berkualitas saat itu. Entah memperbarui halaman tersebut, atau menghapusnya. Google akan memberi hukuman website pada domain-level. Jadi setiap posting yang buruk dapat menjadi link yang lemah yang akan dicari Google.
3. Singkirkan Iklan
Setelah Anda selesai membuang posting yang tidak berkualitas di arsip Anda, saatnya untuk membuang iklan Anda. Lihatlah website Anda dengan mata yang kritis, dan carilah setiap iklan yang berlebihan. Umumnya, satu banner di atas, satu iklan di samping, dan satu iklan lagi di konten itu masih wajar saja. Tapi jangan sampai melebihi batas. Jangan pernah menggunakan lebih dari satu iklan dalam konten dan lakukan optimasi pada iklan Anda. Menurut saya sih.
4. Aktif di Media Sosial
Sejak Google memperkenalkan tombol +1, sebenarnya Google mengharapkan orang untuk menggunakannya. Lebih banyak +1 yang Anda dapatkan pada konten Anda, Google akan lebih menyukainya. Dan ini bukan hanya tentang Google+. Anda harus aktif di media sosial lain juga. Google suka bila orang-orang dari berbagai media sosial datang ke situs Anda dan berbagi atau me-like konten Anda.
5. Singkirkan Duplikasi Konten
Anda mungkin sangat tahu bahwa plagiarisme adalah hal yang sangat buruk, dan Google membenci itu. Apa yang Anda mungkin tidak tahu adalah, Anda mungkin mendapat masalah jika orang lain menduplikat konten Anda. Setahu saya sampai sejauh ini Google tidak dapat membedakan secara akurat antara konten asli dan duplikat. Dengan demikian, Anda harus secara manual melakukan komplain terhadap konten duplikat tersebut. Jangan hanya mengabaikannya. Ajukan keluhan kepada Google terhadap situs yang menyinggung Anda.
6. Dapatkan Backlink Yang Baik
Orang-orang mungkin mengatakan sebaliknya, tetapi backlink adalah kekuatan yang harus diperhitungkan. Mereka benar-benar dapat membantu blog Anda dengan lalu lintas dan peringkat. Tetapi mereka backlink harus asli kualitas, dan baik. Bekerja membangun backlink dengan menulis posting tamu, artikel, dll Jangan pernah membeli backlink. Backlink tersebut bot dihasilkan, dan dianggap sebagai spam. Bukan hanya itu, mereka adalah backlink berkualitas rendah yang lebih berbahaya daripada baik untuk blog Anda. Google merengut backlink tersebut. Anda harus juga.
7. Pelajari Teknik Dasar SEO
SEO sangat penting. Saya mengatakan sebelumnya bahwa orang mendapat sanksi pada SEO yang berlebihan. Anda tidak perlu melakukan itu. Tapi Anda hanya perlu belajar teknik dasar SEO. Termasuk meta description, kata kunci dalam judul dan paragraf, optimasi gambar, dll. Pelajarilah 20 Teknik SEO milik saya untuk lebih jelasnya.
8. Jangan Mengindex Halaman Berkualitas Rendah
Jika Anda tidak ingin Google untuk mengindeks halaman berkualitas rendah, Anda hanya perlu melakukan noindex pada halaman tersebut. Ini hanya menyingkirkan halaman dari pencarian Google. Ini adalah cara yang baik untuk menyembunyikan halaman "About Us" atau "Kontak" Anda, yang hanya untuk pengguna saja.
9. Hindari Penggunakan Keyword Stuffing
Keyword stuffing berarti menggunakan kata kunci yang berlebihan. Hal ini dianggap sebagai teknik SEO black-hat. Menggunakan terlalu banyak kata kunci seperti menyerukan kehancuran yang akan datang pada konten Anda. Banyak kata kunci yang dibaca Google untuk diperiksa pada halaman. Tapi begitu Google melihat kata kunci dengan kepadatan tinggi, Google akan menganggap spamming. Jadi hindarilah praktik ini jika Anda masih menyukai situs Anda :).
10. Optimalkan Link Anda
Anda mungkin ingin mengalirkan traffic ke postingan lama Anda dari postingan yang baru. Hal ini bukan hanya memberikan nafas baru untuk postingan lama Anda, tapi juga membantu crawler menjelajah link Anda. Dan Google menyukai praktek ini. Sekarang, mari kita bicara tentang link out. Awaasi jumlah link dofollow yang Anda berikan. Anda berada dalam masalah serius jika Anda memiliki banyak link-out dari pada link-in. Google menganggap ini sebagai spam, karena siapa pun bisa membuat website dummy dan menambahkan link untuk melengkapi situs utama mereka.Oke, itulah semua tips yang saya punya untuk saat ini. Saya akan memberikan tips-tips lain yang bermanfaat bagi Anda pada postingan selanjutnya. Tingkatkan rating blog Anda. :)
Senin, 28 Januari 2013
Air Terjun Pengantin Phuket | Sinopsis & Pemain Air Terjun Pengantin Phuket
Air Terjun Pengantin Phuket | Sinopsis & Pemain dan Video Trailer Air Terjun Pengantin Phuket - Artis Seksi Tamara Bleszynski siap melakukan adegan yang tak biasa (panas) dalam film terbarunya, 'Air Terjun Pengantin Phuket' yang akan tayang pada 31 Januari mendatang di Bioskop Indonesia.
Film Air Terjun Pengantin Phuket ini adalah film jagal dari Indonesia dengan berbagai adegan dan aksi
Film Air Terjun Pengantin Phuket ini adalah film jagal dari Indonesia dengan berbagai adegan dan aksi
Lagu Putih-Putih Melati ST12 Dengan Vokalis Baru - Ridho Tuah
Lagu Putih-Putih Melati ST12 Dengan Vokalis Baru - Ridho Tuah. Cukup dengan hanya 2 personil saja yaitu pepep sebagai drummer dan vokalis barunya Ridho Tuah, ST12 mengeluarkan single terbaru berjudul Putih-Putih Melati.
Biodata Profil Vokalis Baru ST12 - Ridho Tuah
Ridho adalah putera asli dari
ranah Bangkinang (Bangkinang adalah ibukota Kabupaten Kampar, Riau atau
sekitar 60 kilometer
Biodata Profil Vokalis Baru ST12 - Ridho Tuah
Ridho adalah putera asli dari
ranah Bangkinang (Bangkinang adalah ibukota Kabupaten Kampar, Riau atau
sekitar 60 kilometer
'EC-ITS 1.0', Mobil Listrik Nasional Buatan ITS
'EC-ITS 1.0', Mobil Listrik Nasional Buatan ITS - Satu lagi mobil listrik nasional buatan anak Indonesia, EC-ITS 1.0. Sesuai namanya Mobil EC-ITS ini merupakan hasil karya mahasiswa Institut Teknologi Sepuluh November Surabaya (ITS)
"Saya beri nama mobil ini 'EC-ITS 1.0', semoga mobil ini menjadi mobil listrik nasional masa depan," ujar Menteri Pendidikan dan Kebudayaan, Muhammad Nuh saat
"Saya beri nama mobil ini 'EC-ITS 1.0', semoga mobil ini menjadi mobil listrik nasional masa depan," ujar Menteri Pendidikan dan Kebudayaan, Muhammad Nuh saat
Minggu, 27 Januari 2013
15 Jalan Terbaik Untuk Meningkatkan Traffic Blog Anda
Satu-satunya tujuan dari setiap blogger adalah untuk mencapai peringkat Alexa tertinggi dan untuk mendapatkan traffic yang besar seperti itulah hal yang meningkatkan pendapatan bagi mereka. Tidak ada keraguan tentang pentingnya peringkat halaman dari sebuah blog atau website.
Berikut adalah 15 tips terbaik yang Anda butuhkan untuk mendongkrak traffic yang besar untuk blog Anda.
1. Konsisten
 Tips pertama dalam daftar saya adalah konsistensi yang dibutuhkan oleh seorang blogger untuk memberikan tembakan yang terbaik secara terus menerus. Ini berarti bahwa Anda harus mencintai blog Anda dan harus posting setiap hari serta harus memberikan alasan untuk pembaca Anda untuk mulai mengandalkan situs Anda.
Tips pertama dalam daftar saya adalah konsistensi yang dibutuhkan oleh seorang blogger untuk memberikan tembakan yang terbaik secara terus menerus. Ini berarti bahwa Anda harus mencintai blog Anda dan harus posting setiap hari serta harus memberikan alasan untuk pembaca Anda untuk mulai mengandalkan situs Anda.2. Backlink
 Jika Anda memiliki mimpi yang besar tentang blog Anda, mulai berkonsentrasi untuk mendapatkan backlink lebih banyak. Sebenarnya backlink adalah link yang Anda dapatkan ketika situs lain me-link ke konten Anda. Hasilnya akan membawa traffic yang besar dari situs lain ke blog Anda.
Jika Anda memiliki mimpi yang besar tentang blog Anda, mulai berkonsentrasi untuk mendapatkan backlink lebih banyak. Sebenarnya backlink adalah link yang Anda dapatkan ketika situs lain me-link ke konten Anda. Hasilnya akan membawa traffic yang besar dari situs lain ke blog Anda.3. Kirimkan ke Direktori
Ada beberapa direktori yang tersedia secara online di mana Anda harus mendaftarkan blog Anda.
4. Mempromosikan Situs Anda ke Forum
Biasakan untuk mengunjungi forum yang berhubungan dengan niche Anda. Jadilah pengguna aktif di sana dan sering hubungkan situs Anda untuk meningkatkan traffic.
5. Kirimkan Artikel ke Direktori
Setelah Anda mengirimkan blog Anda ke direktori, tugas berikutnya adalah untuk menulis beberapa potongan tulisan dan mengirimkannya ke direktori artikel. Ini akan memberikan traffic yang bagus untuk blog Anda ketika orang-orang mencari tentang topik yang terkait seperti milik Anda dan menemukan apa yang mereka cari di blog Anda.
6. Promosikan Blog Anda
Kita tidak bisa mengabaikan pentingnya iklan. Seperti pemasar lain, Anda juga harus mengiklankan blog Anda untuk mencapai lalu lintas yang baik.
7. Menulis Artikel di Blog Lain
Setelah Anda mengamati bahwa orang-orang sudah mulai mempertimbangkan blog Anda, ini merupakan salah satu langkah penting. Mulailah menulis posting tamu di blog lain untuk menyeret beberapa lalu lintas dari situs tersebut dengan Anda.
8. Tinggalkan Tanda URL-Identitas Anda
Ketika berkontribusi di situs yang berbeda seperti di forum dan berkomentar pada blog lain, tinggalkan URL blog Anda di sana. Hal ini dapat membawa lalu lintas ke blog Anda ketika orang pergi melalui kontribusi Anda.
9. Search Engine Optimization
Jika Anda berhasil masuk ke buku-buku yang baik dari mesin pencari, maka Anda tidak perlu apa-apa lagi, namun, mesin pencari tidak pernah terlalu turun ke bumi untuk pemula, pada kenyataannya banyak kerja keras yang dibutuhkan untuk untuk itu. Anda perlu belajar banyak tentang teknik SE0.
10. Kartu Bisnis
Anda seorang blogger bukan? Lalu apakah Anda memiliki kartu nama? Mayoritas dari Anda tidak harus membayar perhatian pada aspek ini. Buatlah Kartu Bisnis untuk Anda untuk mendapatkan keajaiban. Ini cara lain untuk mempromosikan blog anda dan memperkenalkan diri sebagai pro-blogger.
11. Gunakan Situs Sosial Networking
Beterimakasihlah pada teknologi, karena platform sosial networking seperti Facebook, Twitter, dan Google +, Anda dapat membagikan artikel dan postingan Anda kepada semua teman Anda dan meyakinkan mereka.
12. Bergabung Dengan Situs Sosial Bookmarking
Ada banyak situs bookmark seperti Digg, twitter, Reddit, Technorati, dll. Gunakanlah itu.
13. Gunakan Website Question & Answer (Q&A)
Ada banyak situs Q & A di mana Anda selalu dapat melayani orang dan menikmati traffic yang bagus untuk blog Anda. Situs seperti Yahoo memungkinkan Anda untuk menjawab pertanyaan yang berkaitan dengan niche Anda.
14. Hidupkan Blog Anda
Harus selalu ada sesuatu yang interaktif untuk pembaca di blog Anda yang harus mendorong pengunjung untuk datang kembali dan mengikuti perkembangan blog Anda.
15. Tambahkan Widget
Menggunakan widget seperti daftar isi dan RSS di website Anda yang memungkinkan pembaca untuk membiasakan diri dari situs Anda dengan mudah dan kemudian dapat dengan cepat memiliki pengunjung dari situs Anda.Jadi, itu saja untuk saat ini, satu hal yang saya ingin katakan pada akhir ini, Anda harus memiliki kesabaran untuk semua ini. Kerja keras dan jangan menyerah.. :)
Lowongan Kerja Makassar (Sulawesi Selatan) Februari 2013 Terbaru
Lowongan Kerja Makassar (Sulawesi Selatan) Februari 2013 Terbaru - Inilah update terbaru informasi bursa lowongan kerja (loker) di Makassar Sulawesi Selatan ini semoga berguna bagi para lulusan SMA/SMK, D3, S1 yang sedang ingin mencari pengalaman kerja sebelum berwirausaha mandiri.
Lowongan Kerja Makassar Sulawesi Selatan Terbaru (Februari 2013)
1. Lowongan Kerja PT. Semen Tonasa 2013 (batas
Lowongan Kerja Makassar Sulawesi Selatan Terbaru (Februari 2013)
1. Lowongan Kerja PT. Semen Tonasa 2013 (batas
Cara Membuat Search Box Dari Google Custom Search Engine
Ketika datang untuk menjelajah internet atau website, pasti tidak ada yang bisa mengalahkan teknik pencarian Google. Template Blogger yang ditemukan dalam berbagai desain dan warna sering memiliki kotak pencarian di dalamnya, yang saya yakin Anda mungkin telah mengamati bahwa dia tidak mampu menampilkan hasil yang relevan. Kotak pencarian ini secara default terbatas pada kemampuan mereka mencari setiap kata dari blog Anda. Solusi terbaik adalah dengan menggunakan Google Custom Search Engine (CSE) yang sangat efisien dalam menggali data yang paling penting dari blog Anda dan menampilkannya kepada pengunjung. Hal ini meningkatkan jumlah pageviews dan tayangan halaman blog Anda karena pembaca terus membaca dan membaca. Selanjutnya Anda dapat dengan mudah mengintegrasikan Google AdSense untuk Iklan Anda dengan kotak Google Custom Search, yang lagi-lagi meningkatkan pendapatan blog Anda untuk setiap klik yang dilakukan pada hasil pencarian. Jadi mari kita membuat dan menginstal sebuah kotak Pencarian Google yang indah untuk blog Anda.
Bagaimana Cara Membuat Custom Google Search Engine?
1. Masuk ke link Google CSE terlebih dahulu
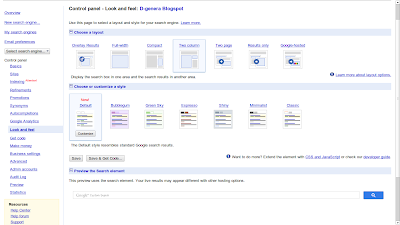
3. Isilah form seperti screenshot di bawah ini
4. Setelah selesai Klik tombol Create untuk masuk ke langkah berikutnya.
- Jika Anda ingin menambahkan kotak pencarian di bawah postingan, pilih saja Full-width
- Atau jika Anda ingin menampilkan kotak dan dan hasil pencarian di sidebar, pilih saja Compact
- Dan bila Anda ingin meletakkan kotak pencarian di sidebar dan menampilkan hasil pencarian di atas judul postingan, pilih saja Two Column. (Saya gunakan contoh ini)
7. Anda juga dapat melakukan setingan lain dari kolom Control panel.
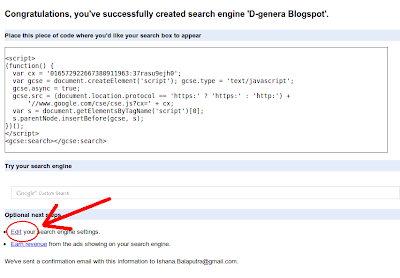
8. Setelah semua selesai, klik "save & get code", maka Anda akan mendapatkan 2 kode seperti di bawah ini.
Catatan: Jangan gunakan kode ini untuk blog Anda. Gunakanlah kode yang Anda dapatkan sendiri!
8. Setelah semua selesai, klik "save & get code", maka Anda akan mendapatkan 2 kode seperti di bawah ini.
Catatan: Jangan gunakan kode ini untuk blog Anda. Gunakanlah kode yang Anda dapatkan sendiri!
<!-- Put the following javascript before the closing </head> tag. -->
<script>
(function() {
var cx = '016572922667380911963:ljrfouozos8';
var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s);
})();
</script>
<!-- Place this tag where you want the search box to render -->
<gcse:searchbox></gcse:searchbox>
<!-- Place this tag where you want the search results to render -->
<gcse:searchresults></gcse:searchresults>
Cara Memasang Kode di Atas!
- Masuk ke Blogger > Template
- Backup template Anda bila perlu
- Klik Edit HTML
- Letakkan kode yang berwarna "Merah" di atas kode </head> (Gunakan Ctrl + F untuk memudahkan pencarian kode)
- Simpan template Anda
- Lalu masuk pada Layout
- Klik Add a Gadget > Pilih HTML/JavaScript > Masukkan kode berwarna Hijau di situ.
- Klik Save.
- Klik lagi Add a Gadget > Pilih HTML/JavaScript > Masukkan kode berwarna Biru di situ.
- Klik Save.
- Kemudian Drag & Drop gadget yang diciptakan dari kode berwarna biru di atas postingan Anda.
- Lihat gambar di bawah ini agar lebih jelas.
Bagi Anda yang menggunakan iklan AdSense, mengubah kotak pencarian default Anda ke Kotak Pencarian Google Custom Search Engine merupakan langkah penting yang harus Anda ambil sedini mungkin. Anda akan melihat perbedaan dalam analisis Anda minggu depan.
Semoga Anda menyukai postingan ini.. :)
Langganan:
Komentar (Atom)